هشدارها(Alerts)
با استفاده از بوت استرپ، به راحتی می تونیم هشدارهایی مثل زیر ایجاد کنیم:

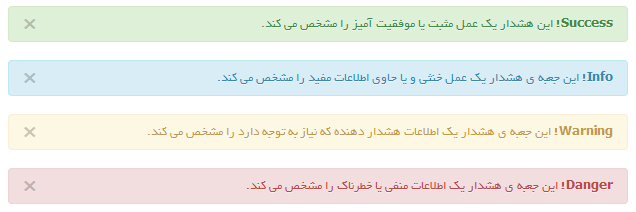
هشدارها به وسیله ی کلاس alert. که به دنبال آن یکی از کلاس های زیر آمده است، ایجاد می شوند:
- alert-success.
- alert-info.
- alert-warning.
- alert-danger.
Success! یک عمل موفقیت آمیز یا مثبت را مشخص می کند
Info! یک عمل یا اطلاعات آموزنده را مشخص می کند
Warning! یک اخطار قابل توجه را مشخص می کند
Danger! یک عمل خطرناک یا منفی را مشخص می کند
امتحان کنید»
روش بستن هشدارها ی بوت استرپ
Wiki
برای بستن پیام های هشدار می توانید عبارت "class="close و عبارت "data-dismiss="alert را به یک لینک یا دکمه اضافه کنید:
مثال (هشدارها در بوت استرپ)
× Success! یک عمل موفقیت آمیز یا مثبت را مشخص می کند
امتحان کنید»
 |
توضیح خصوصیت *-aria :
هنگام ایجاد یک دکمه ی close، برای بهتر کردن دسترسی کسانی که از صفحه خوان ها استفاده می کنند، باید خصوصیت "aria-label="close را اضافه کنید.
|
|---|
هشدارهای انیمیشنی در بوت استرپ
Wiki
کلاس های fade. و in. به هنگام بسته شدن پیام هشدار، یک افکت محو شدگی را اضافه می کنند:
مثال (هشدارها در بوت استرپ)
:: برچسبها:
هشدارها در بوت استرپ ,
آموزش بوت استرپ ,
یادگیری بوت استرپ ,
:: بازدید از این مطلب : 86
|
امتیاز مطلب : 0
|
تعداد امتیازدهندگان : 0
|
مجموع امتیاز : 0

